The mission was to deliver a simple solution for the problem:
How can I optimize my personal cloud storage - for free?
So simple - so generic. Enter the world of crypto in the browser.
Spoiler: It's complicated!
🧑🏿💻 The Journey
We already have native apps for iOS and Android but we wanted to create a seamless experience for the user and lower the hurdles to test our app. And what's easier to access than a slick web app (of course a Progressive Web App).
So - let's enter the world of web apps.
We choose a rather popular stack (mostly inspired by the great https://send.firefox.com/ - which is currently undergoing a redesign despite of technical issues, but more on this later).
Wait, what? Yes, you read correct: We decided to erase the backend. Because the best code is no code at all, right?
"The best code is no code at all"
Ok so let's take a closer look what (almost) nothing on the backend means.
Of course there is a server that hosts the website (consisting of JavaScript - transpiled from TypeScript, CSS, assets - like images, etc.).
In the case of securebeam it's Firebase Hosting. There are a ton of pros and cons, we decided very pragmatically: We already had some experience on Firebase, so lets use Firebase Hosting because it fits our (very basic) needs to serve JavaScript files and other assets fast.

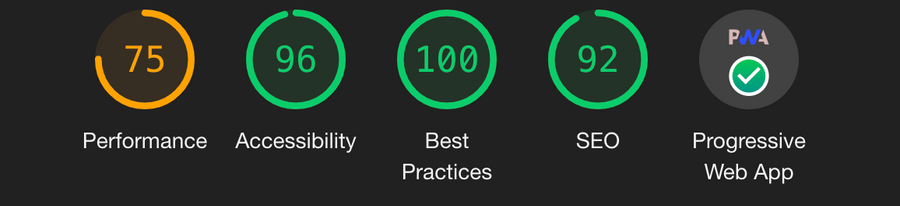
Lighthouse Audit of securebeam.com. ⚡️
Note: To optimize performance we are currently working on next-gen image formats
Ok, so far we have the following phases:
User enters https://www.securebeam.com in the browser
Browser HTTP(S) GETs JavaScript, CSS and assets
Progressive Web App is rendered in the browser
As soon as the PWA is ready in the browser - on the average this happens X ms after surfing to securebeam.com - the App requests presigned URLs to upload the encrypted data chunks to different cloud storage services.
But this is basically all functionality on the backend: Serving JavaScript, CSS and assets and generating presigned URLs.
All other functionality happens right in the PWA - on the client side, to be highly secure and absolutely performant!
Stay tuned how we implemented to frontend or drop us a line if you have any questions or feedback!
